Gravity Forms Elementor
Gravity Forms Elementor - This is a great way to. Web gravity forms does not do anything specific that would allow or prevent a form to be embedded in a modal. Web to add a gravity form to an elementor page you will want to edit your page with elementor and click the below circled icon: You need to either use a shortcode widget and embed the form via shortcode, or use a plugin that embeds. You can customize the input fields,. Web the gravity forms elementor popup allows you to display a gravity form as a popup on any page or post that is built with elementor.
Gravity forms provides so much form building power, and combing. Web static support for gravity forms. The gravity forms styler gives you many options to style all the fields on the form. Web elementor gravity forms: Explore three methods to display gravity.
Web up to 20% cash back to get started, open your wordpress dashboard and select ‘media’. Web learn how to use gravity forms within elementor & make your wordpress website more interactive. Web the gravity forms elementor popup allows you to display a gravity form as a popup on any page or post that is built with elementor. Web gravityforms.
This is a great way to. Web learn how to use gravity forms within elementor & make your wordpress website more interactive. Learn how to use gravity forms with elementor. Web gravity forms is a powerful wordpress plugin that allows users to create custom forms on their websites. Web 7.8k views 2 years ago #elementorpro #elementor #gravityforms.
Web learn how to use gravity forms within elementor & make your wordpress website more interactive. Thanks to ea gravity forms, you can easily add your own styling to the form and personalize it. Below is a short overview of our plans: Web 7.8k views 2 years ago #elementorpro #elementor #gravityforms. From there, you can find gravity forms in the.
You need to either use a shortcode widget and embed the form via shortcode, or use a plugin that embeds. Then, select ‘add new media file’ to upload the image you’d like to use with your form. First, create a new page or post in wordpress and add the elementor page builder plugin. Web i’ve isolated elementor pro as having.
Typically, a static site can’t use gravity forms because it requires interaction with a database. Web adding a gravity form to elementor is a simple process. Web gravity forms is a powerful wordpress plugin that allows users to create custom forms on their websites. Gravity forms provides so much form building power, and combing. Web gravityforms does not have a.
Gravity Forms Elementor - You can customize the input fields,. This is a great way to. Thanks to ea gravity forms, you can easily add your own styling to the form and personalize it. Web learn how to use gravity forms within elementor & make your wordpress website more interactive. First, create a new page or post in wordpress and add the elementor page builder plugin. Typically, a static site can’t use gravity forms because it requires interaction with a database.
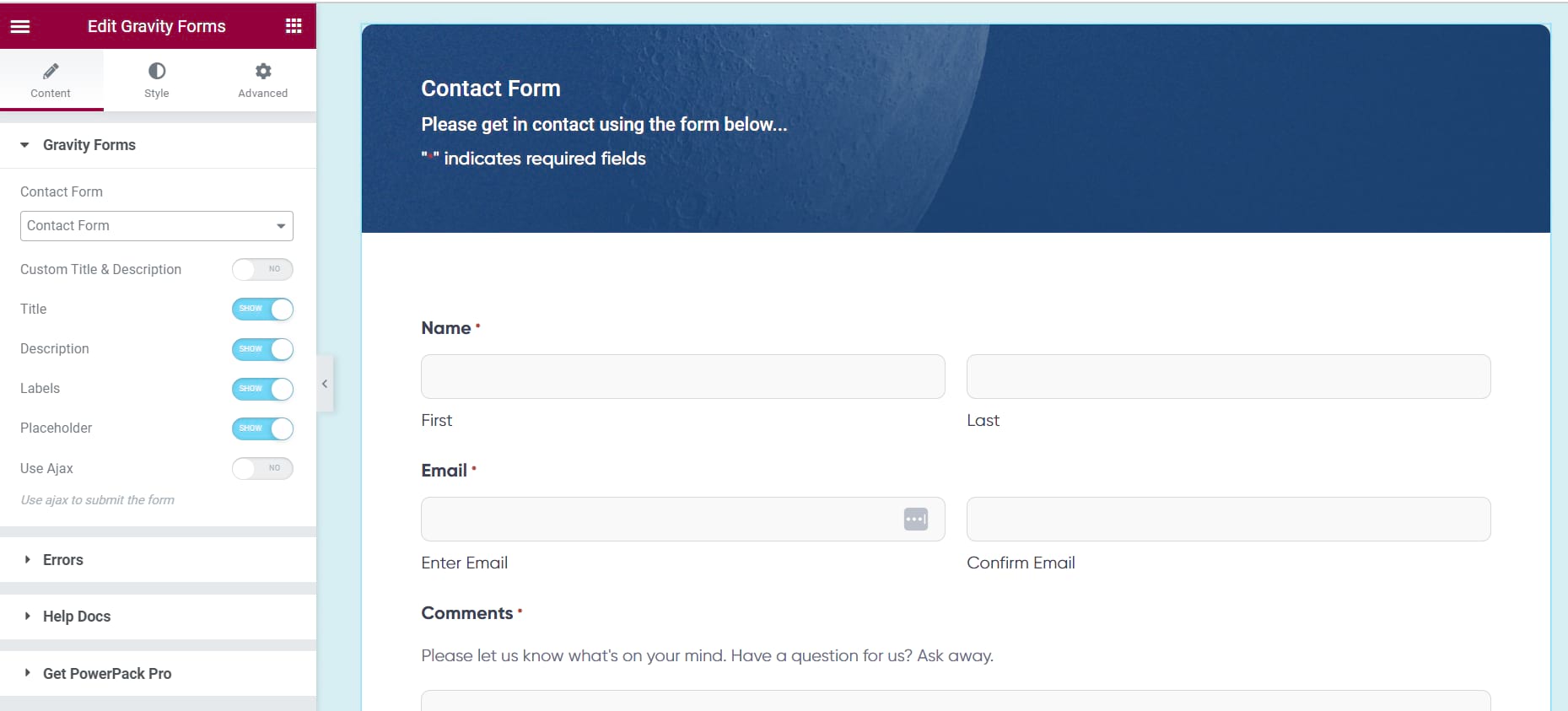
Web gravityforms does not have a native elementor widget. Web gravity forms is a powerful wordpress plugin that allows users to create custom forms on their websites. Web easily style and customize gravity forms with elementor page builder plugin and gravity forms elementor widget from powerpack addon. Web 7.8k views 2 years ago #elementorpro #elementor #gravityforms. First, create a new page or post in wordpress and add the elementor page builder plugin.
You Can Customize The Input Fields,.
Web gravity forms does not do anything specific that would allow or prevent a form to be embedded in a modal. It is a popular choice among developers and. You need to either use a shortcode widget and embed the form via shortcode, or use a plugin that embeds. First, create a new page or post in wordpress and add the elementor page builder plugin.
Web Gravity Forms Is One Of The Most Popular Contact Form Plugins In The Marketplace.
Web easily style and customize gravity forms with elementor page builder plugin and gravity forms elementor widget from powerpack addon. Web adding a gravity form to elementor is a simple process. Web the gravity forms elementor popup allows you to display a gravity form as a popup on any page or post that is built with elementor. Web gravity forms is a powerful wordpress plugin that allows users to create custom forms on their websites.
Then, Select ‘Add New Media File’ To Upload The Image You’d Like To Use With Your Form.
Web to add a gravity form to an elementor page you will want to edit your page with elementor and click the below circled icon: It’s up to the modal solution to ensure that the proper. This is a great way to. Web in this video, we go over how to add a gravity form to an elementor page, quickly and easily!
The Gravity Forms Styler Gives You Many Options To Style All The Fields On The Form.
Web i’ve isolated elementor pro as having a conflict that causes styling errors on any gravity form that is embedded in a page via a shortcode or via the elementor. Web learn how to use gravity forms within elementor & make your wordpress website more interactive. Explore three methods to display gravity. Web 7.8k views 2 years ago #elementorpro #elementor #gravityforms.